Food Delivery Application
The Food Delivery Application was developed as my first project using React, Bootstrap, and Sass. This project aimed to create a visually appealing and user-friendly front-end for a food delivery service, with plans for future implementation in Afghanistan, including local adaptations like payment methods.

Introduction
The Food Delivery Application project was initiated to design a static front-end for a food delivery service. Although the backend API was not developed, the front-end was fully completed, showcasing the potential for future dynamic integration.
The Challenge
Creating a comprehensive food delivery platform in Afghanistan requires adapting to local needs, including specific payment methods. The initial challenge was to develop a complete and functional static front-end without backend support.
The Solution
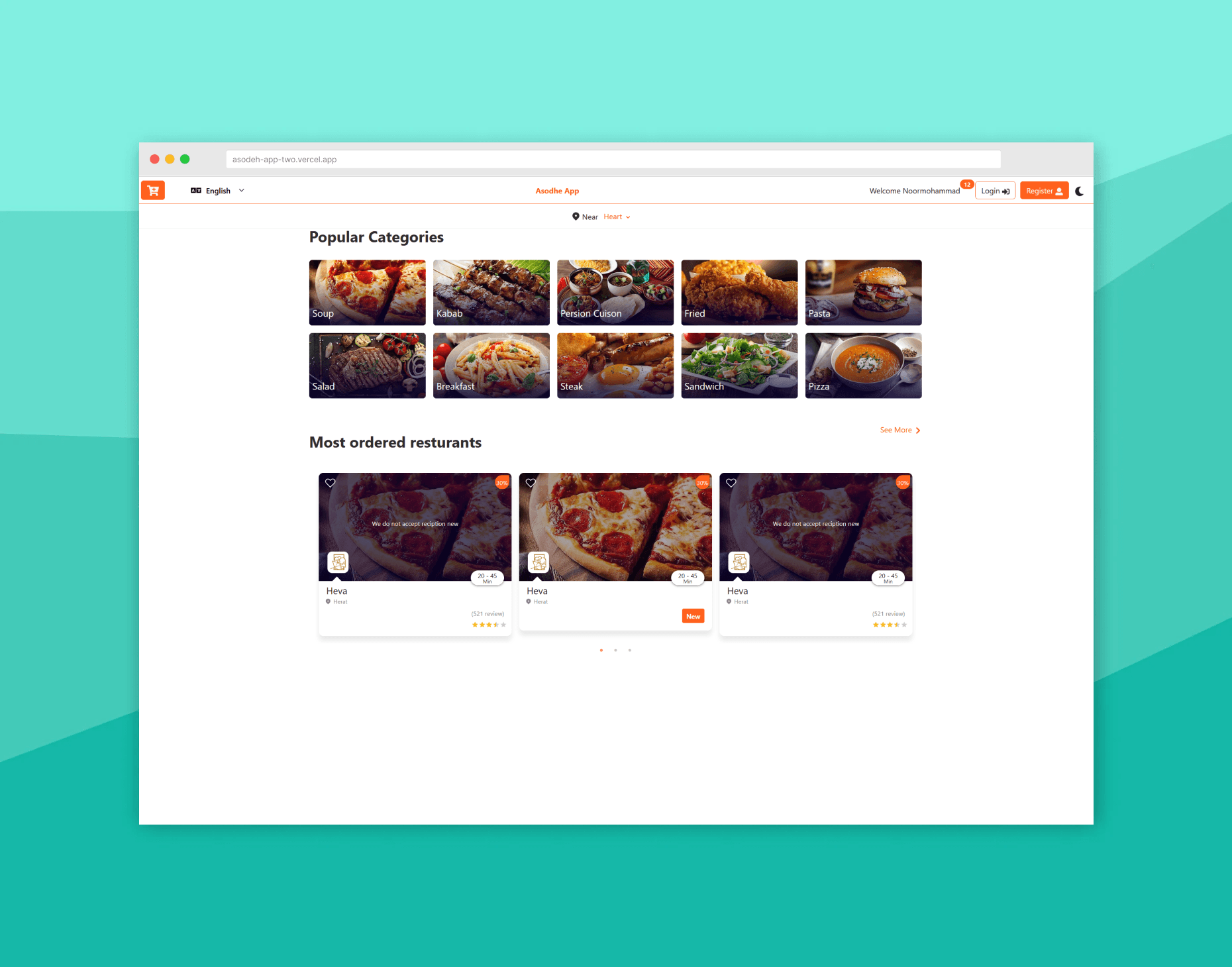
Using React, Bootstrap, and Sass, I developed a static front-end that provides a user-friendly interface for browsing food options, placing orders, and managing user accounts. The design anticipates future integration with APIs to make the platform dynamic.
- User-Friendly Interface: Designed an intuitive and appealing interface using React and Bootstrap.
- Static Development: Focused on completing the front-end without backend integration, preparing for future dynamic capabilities.
- Local Adaptations: Planned for local payment methods and other region-specific features to ensure the platform's relevance in Afghanistan.
Result
While the project remains a static front-end, it sets the stage for future enhancements and dynamic integration. The completed design demonstrates a robust and engaging user experience, ready to be expanded upon with backend development.
What I Did
- UI/UX Design
- Frontend Development
- Static Website Development
Technology Stack
- React.js
- Bootstrap
- Sass